In this example, we are going to use Liquid template to transform our JSON input. Let’s say we have a requirement where we get data in JSON format and we need to amend JSON before we could pass it to azure function, any custom app, template or a third party API and in that case we can use liquid template to make a new JSON according to our required schema.
To achieve this we will need to set up
Integration account in Azure
Sample JSON
Liquid template
Logic App
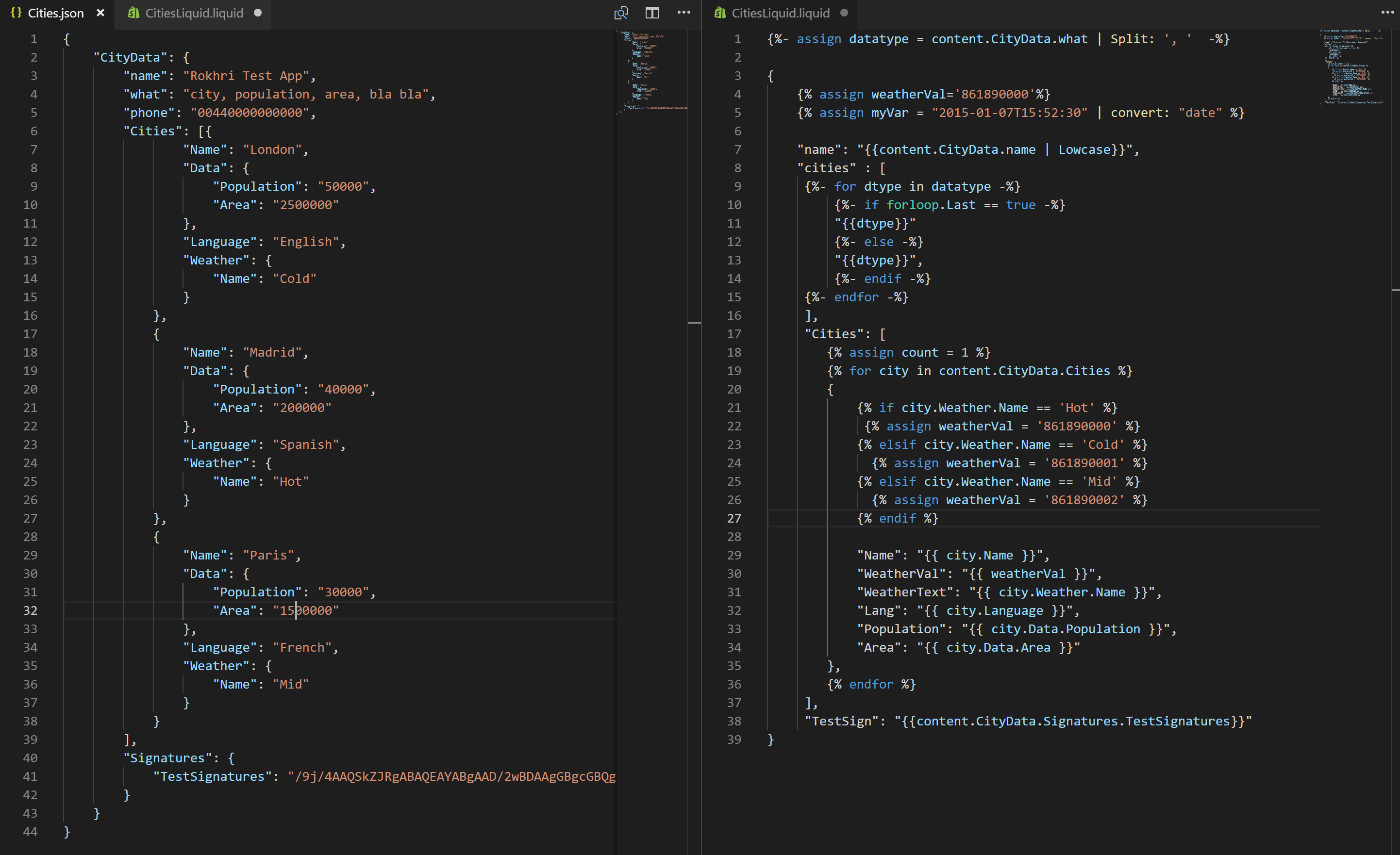
Below is a screenshot of our sample JSON data and Liquid template on the basis of that data
Cities.json{
"CityData": {
"name": "Rokhri Test App",
"what": "city, population, area, bla bla",
"phone": "00440000000000",
"Cities": [{
"Name": "London",
"Data": {
"Population": "50000",
"Area": "2500000"
},
"Language": "English",
"Weather": {
"Name": "Cold"
}
},
{
"Name": "Madrid",
"Data": {
"Population": "40000",
"Area": "200000"
},
"Language": "Spanish",
"Weather": {
"Name": "Hot"
}
},
{
"Name": "Paris",
"Data": {
"Population": "30000",
"Area": "1500000"
},
"Language": "French",
"Weather": {
"Name": "Mid"
}
}
],
"Signatures": {
"TestSignatures": "/9j/4AAQSkZJRgABAQEAYABgAA"
}
}
}
CitiesLiquid.liquid
{%- assign datatype = content.CityData.what | Split: ', ' -%}
{
{% assign weatherVal=’861890000’%}
{% assign myVar = “2015-01-07T15:52:30” | convert: “date” %}
“name”: “{{content.CityData.name | Lowcase}}”,
“cities” : [
{%- for dtype in datatype -%}
{%- if forloop.Last == true -%}
“{{dtype}}”
{%- else -%}
“{{dtype}}”,
{%- endif -%}
{%- endfor -%}
],
“Cities”: [
{% assign count = 1 %}
{% for city in content.CityData.Cities %}
{
{% if city.Weather.Name == ‘Hot’ %}
{% assign weatherVal = ‘861890000’ %}
{% elsif city.Weather.Name == ‘Cold’ %}
{% assign weatherVal = ‘861890001’ %}
{% elsif city.Weather.Name == ‘Mid’ %}
{% assign weatherVal = ‘861890002’ %}
{% endif %}
“Name”: “{{ city.Name }}”,
“WeatherVal”: “{{ weatherVal }}”,
“WeatherText”: “{{ city.Weather.Name }}”,
“Lang”: “{{ city.Language }}”,
“Population”: “{{ city.Data.Population }}”,
“Area”: “{{ city.Data.Area }}”
},
{% endfor %}
],
“TestSign”: “{{content.CityData.Signatures.TestSignatures}}”
}

Now go to Azure portal and create a new integration account (Create a resource> Integration account)
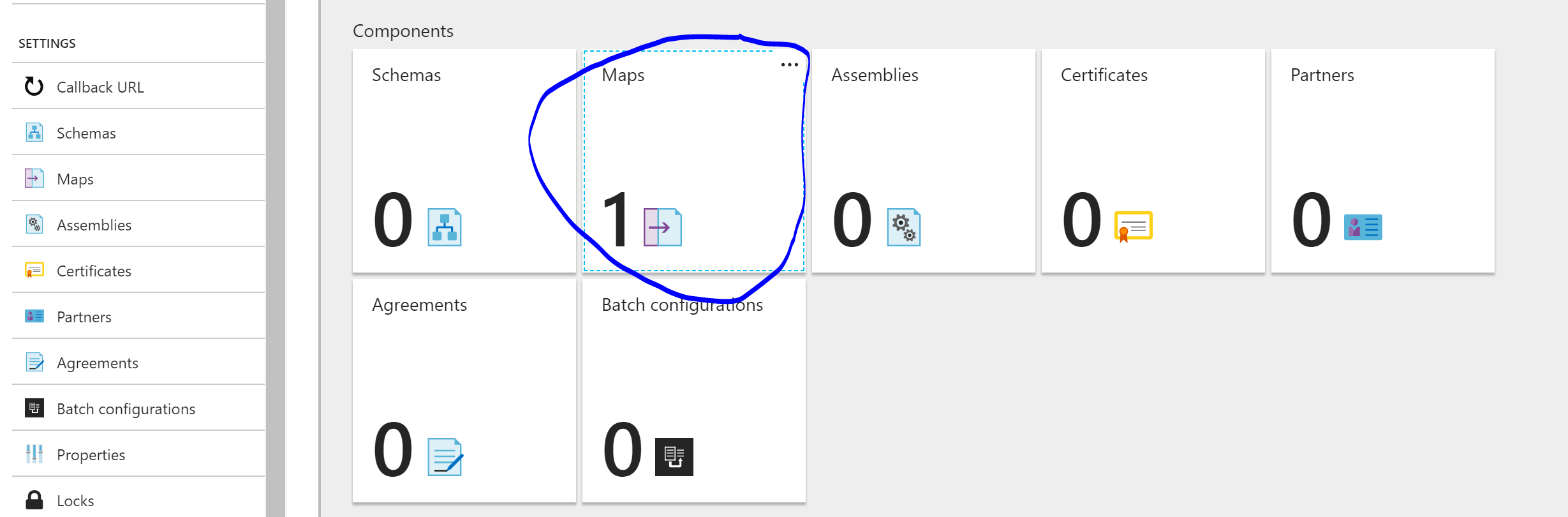
Once created, add a new map by going to Msps as below

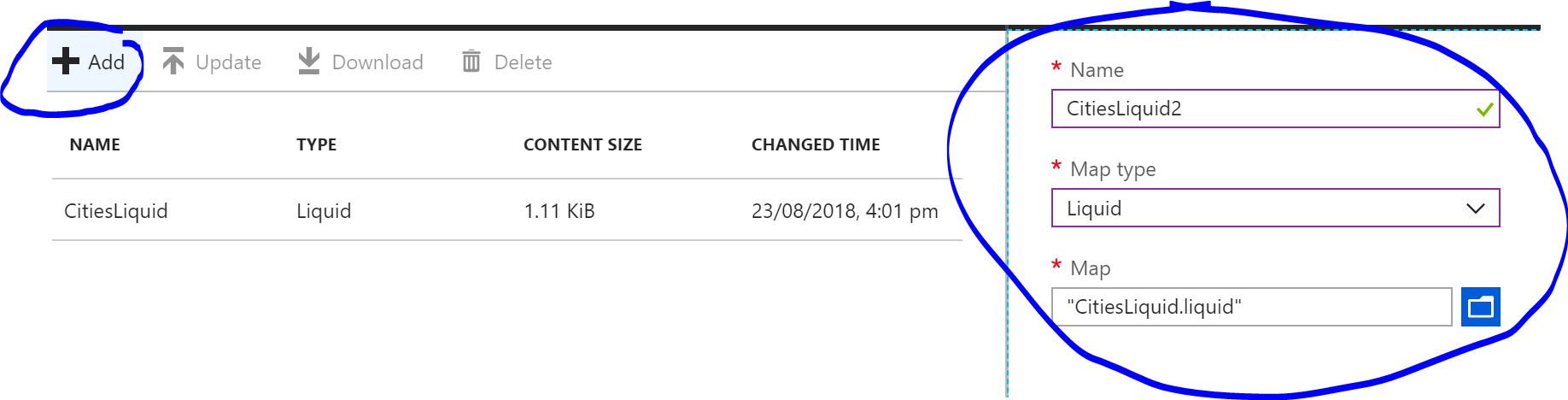
Add a new liquid template (CitiesLiquid)

Now go and create a new Logic App
First action would be when HTTP request is received where you can use sample cities json data to generate schema
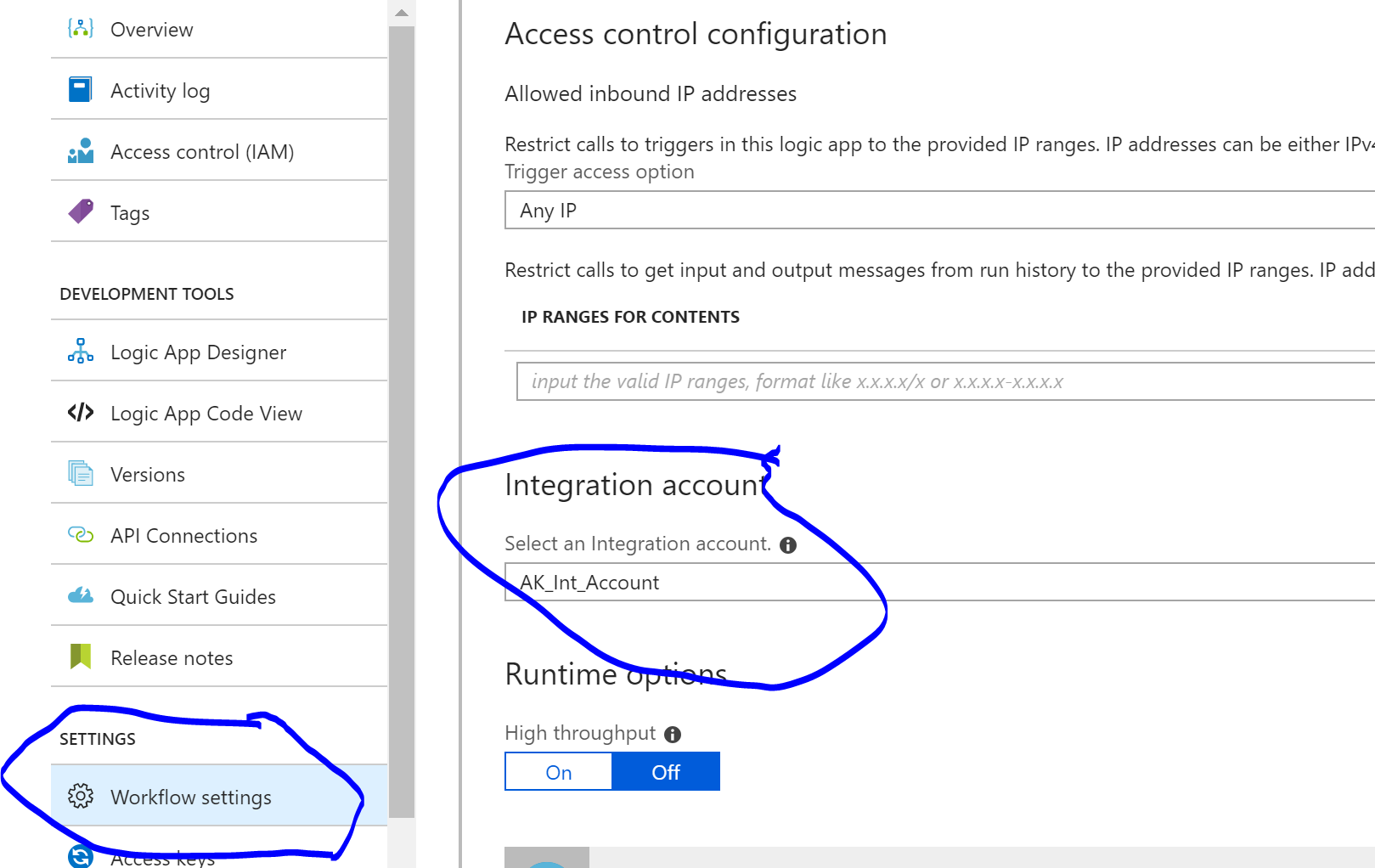
Next action is to Transform JSON to JSON which will use our Map we added to integration account (make sure you add your integration account to your logic app by going to Settings>Workflow settings of your Logic App as below)

In Transform JSOSN to JSON action make sure you use body of HTTP request action and select map from the list i.e. CitiesLiquid
